
Luca Martinelli [Sannita]
11. Oktober 2022
Wikidata nähert sich seinem zehnten Geburtstag, und um diesen unglaublichen Meilenstein zu feiern, wollen wir die verschiedenen Wege erkunden, wie Wikidata zu dem kollaborativen Projekt wurde, das es heute ist.
Einer der Gründe für den Erfolg von Wikidata ist wohl der unbändige Einfallsreichtum der Community, insbesondere wenn es um Tools und Hacks geht, die den Editor*innen das Leben erleichtern. Eine Geschichte, die innerhalb von 72 Stunden nach dem Start des Projekts begann, als Tpt slurpInterwiki entwickelte – ein Skript, das es den Editor*innen ermöglichte, alle auf einer Seite gespeicherten Interwiki-Links mit ein paar Klicks in Wikidata zu importieren, anstatt einen nach dem anderen.
In diesem Blog-Beitrag werden wir einige dieser von der Community erstellten Tools beschreiben, die viele Aspekte des Beitrags abdecken, sei es das Kompilieren von Elementen oder das Hinzufügen von Bezeichnern, Referenzen oder Lexemen und so weiter. Öffnen Sie also Ihre common.js und/oder Gadget-Einstellungen in einem anderen Tab und seien Sie bereit, Ihr Leben noch weiter zu vereinfachen!
Go to:
Bearbeitung von Bezeichnungen, Beschreibungen und Aliasen
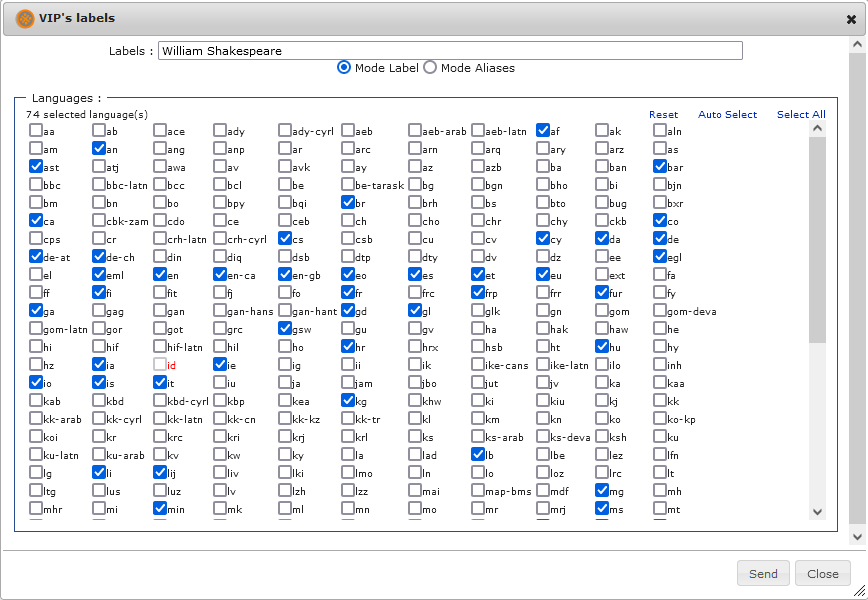
Der von Jitrixis entwickelte nameGuzzler (auch bekannt als „VIP’s labels“) ist eine sehr nützliche Methode, um dieselbe Bezeichnung oder Aliasnamen in vielen Sprachen in einem Arbeitsgang hinzuzufügen. Dies ist besonders praktisch, wenn man mit Artikeln über Biografien arbeitet.

Mit dem Tool können Sie manuell auswählen, in welchen Sprachen Sie eine Bezeichnung oder einen Alias hinzufügen möchten, oder Sie wählen automatisch eine vordefinierte Gruppe von Sprachen aus. In diesem Fall müssen Sie eine separate Seite „nameGuzzlerOption.js“ einrichten – hier ist ein Beispiel, wie Sie sie einrichten können. Um sie zu installieren, fügen Sie den folgenden Code in Ihre common.js ein: importScript(‚User:Jitrixis/nameGuzzler.js‘);
Ein weiteres cooles Tool von Jitrixis, das in den Gadget-Status erhoben wurde, ist LabelLister. Dieses Skript zeigt eine Liste aller Beschriftungen, Beschreibungen und Aliase in allen unterstützten Sprachen zu einem bestimmten Element an und gibt den Redakteuren die Möglichkeit, diese frei hinzuzufügen oder zu bearbeiten.

Um es zu installieren, gehen Sie einfach in Ihre Einstellungen und markieren Sie das Kästchen. Wir empfehlen Ihnen auch, die „Beta-Version“ des Tools auszuprobieren, mit der Sie Daten viel einfacher hinzufügen/bearbeiten können.
Ausfüllen von Einträgen über Namen
Namescript ist ein Benutzerskript, das sich als nützlich erweist, wenn Sie schnell einen Artikel in Bezug auf einen Namen oder einen Nachnamen zusammenstellen müssen. Das Skript wurde von Lucas Werkmeister und Harmonia Amanda entwickelt und bietet Ihnen eine schnelle Schritt-für-Schritt-Anleitung, welche Eigenschaften (und welche Werte) Sie hinzufügen sollten, um solche Einträge zu erstellen.
Um es zu installieren, fügen Sie folgenden Code in Ihre common.js ein: mw.loader.load(‚//www.wikidata.org/w/index.php?title=User:Harmonia_Amanda/namescript.js&action=raw&ctype=text/javascript‘);
Wie auf der Hauptseite des Tools angegeben, funktioniert dieses Javascript nur mit einer ausgewählten Anzahl von Alphabeten und Skripten. Wenn Ihr eigenes Alphabet nicht dabei ist, sollten Sie Lucas und Harmonia bei der Verbesserung ihres Javascripts helfen!
Zwei einfachere Möglichkeiten zum Hinzufügen von Identifikatoren
Das von 1Veertje erstellte identifierInput ist ein Javascript-Skript, das für jene Redakteure nützlich sein könnte, die gerne Bezeichner hinzufügen. Es funktioniert auf recht einfache Weise: nach der Eingabe der identifier-Eigenschaft, kopieren Sie einfach die vollständige URI als Wert, und das Skript wird automatisch den Bezeichner aus ihm zu entfernen.
Um es zu installieren, fügen Sie den folgenden Code in Ihre common.js ein: mw.loader.load(‚//www.wikidata.org/w/index.php?title=User:1Veertje/identifierInput.js&action=raw&ctype=text/javascript‘);
Außerdem gibt es ein weiteres Skript, das Ihnen helfen kann, viele Identifikatoren zu importieren, wenn Sie mit Autoritätskontrolle arbeiten. Das Skript heißt moreIdentifiers und wurde von Bargioni erstellt. Sobald es in Ihre common.js integriert ist, hilft Ihnen das Skript dabei, in einem Biografie-Element automatisch alle Identifikatoren der Autoritätskontrolle zu importieren, die auch Teil des Virtual International Authority File sind.
Dieses Tool muss zunächst konfiguriert werden – aber keine Angst! Bargioni hat eine ausführliche Seite mit Anleitungen erstellt, in der alle erforderlichen Schritte für die Installation erläutert werden.
Geben Sie Referenzen eine Chance!
In engem Zusammenhang mit dem vorherigen Skript hat Bargioni auch UseAsRef erstellt, ein Werkzeug, mit dem Redakteure Verweise auf Aussagen hinzufügen können, die externe IDs als Quellen verwenden. Eine Funktion, die sich beispielsweise als hilfreich erweisen kann, wenn biografische Daten aus einer externen Kennung zur Kontrolle der Autorität hinzugefügt werden. Um es zu installieren, fügen Sie den folgenden Code in Ihre common.js ein: importScript(‚User:Bargioni/UseAsRef.js‘);

Für das andere von ihm entwickelte Tool gibt es eine ausführliche Seite mit Anweisungen zur Funktionsweise des Tools. Es gibt auch zwei Video-Tutorials: Das erste ist externen IDs gewidmet, das zweite bietet eine allgemeinere Präsentation des Tools.
Ein weiteres Werkzeug, das die Wiederverwendung von Referenzen vereinfacht, ist DuplicateReferences. Dieses Tool fügt einfach eine Verknüpfung hinzu, die es Ihnen ermöglicht, einen Verweis zunächst zu kopieren und ihn dann in andere Anweisungen innerhalb desselben Elements einzufügen. Um es zu installieren, gehen Sie einfach in Ihre Einstellungen und markieren Sie das Kästchen. Beachten Sie, dass Sie die Seite aktualisieren müssen, wenn Sie einen neuen Verweis hinzufügen und ihn dann wiederverwenden wollen.
Werkzeuge zur Überprüfung und Verbesserung der Artikelqualität
Ein großer Teil unserer Aufmerksamkeit gilt natürlich der Verbesserung der Gesamtqualität der Artikel. Recoin ist ein praktisches Tool, das ähnliche Artikel vergleicht und die relative Vollständigkeit der Informationen zu einem bestimmten Artikel anzeigt.
Das Tool soll den Redakteuren helfen, zu erkennen, worauf sie ihre Aufmerksamkeit richten sollten, und den Datennutzern den Grad der Vollständigkeit eines Artikels anzeigen. Um es zu installieren, gehen Sie einfach zu Ihren Einstellungen und aktivieren Sie das Kontrollkästchen.
Wenn Sie sich mehr auf den Datenabgleich mit anderen Datenbanken konzentrieren, dann ist Mismatch Finder das richtige Werkzeug für Sie. Es wurde von Wikimedia Deutschland entwickelt und wird auf Toolforge gehostet. Es hilft Ihnen, Daten in Wikidata zu finden, die sich von den Daten in einer anderen Datenbank, einem Katalog oder einer Website unterscheiden.

Das Tool ist einfach zu bedienen: Fügen Sie Ihre Liste von Einträgen in das Tool ein (achten Sie darauf, einen pro Zeile zu platzieren) und klicken Sie auf „Einträge prüfen“. Wenn es Unstimmigkeiten gibt, wird Ihnen eine Liste von Daten angezeigt, die Sie überprüfen können. Für jedes Element gibt es vier mögliche Status, die Sie zuweisen können (wie im Screenshot gezeigt). Wenn Sie mit der Überprüfung fertig sind, klicken Sie auf „Überprüfungen speichern“. Denken Sie daran: Sie müssen sich zuerst anmelden und das Tool für die Bearbeitung in Ihrem Namen autorisieren!
Sie können die Gadget-Version auch installieren, indem Sie den folgenden Code in Ihre common.js kopieren: mw.loader.load(‚User:Guergana_Tzatchkova_(WMDE)/MismatchFinderWidget.js‘);
Lexemformen und Sinne, leicht gemacht
Nicht zuletzt gibt es auch Werkzeuge, die Ihnen helfen, zu Lexicographical Data beizutragen! Das einfachste Werkzeug für die Erstellung neuer Lexeme ist Wikidata Lexeme Forms, das von Lucas Werkmeister entwickelt wurde. Das Tool wird auf Toolforge gehostet und unterstützt 32 verschiedene Sprachen (mit einer möglichen Erweiterung für weitere 16).
Um das Tool zu verwenden, sollten Sie zunächst eine Vorlage auf der Indexseite auswählen (z. B. „Englisches Substantiv“) und dann die Formulare auf der Grundlage der Beispielsätze ausfüllen (das erste Formular wird das Lemma). Sobald Sie fertig sind, können Sie die Seite absenden und das Lexem wird automatisch in Ihrem Namen erstellt. Falls du Hilfe brauchst oder andere Vorlagen zum Tool hinzufügen möchtest, kannst du die Seite des Tools auf Wikidata besuchen.
Das andere Tool, das wir in dieser Galerie vorstellen möchten, ist Orthohin, das ebenfalls auf Toolforge gehostet wird. Es wurde von Mahir256 entwickelt und gibt Ihnen die Möglichkeit, bestehenden Lexemen auf einfache Weise Bedeutungen hinzuzufügen, ohne dass ein Lexem vorhanden ist.
Die Verwendung von Orthohin ist einfach: Wählen Sie eine Sprache aus, und es wird ein Lexem angezeigt. Geben Sie eine kurze Beschreibung des Lexems ein und klicken Sie auf „Hinzufügen“. Wenn Sie fertig sind, wiederholen Sie den Vorgang mit einem neuen Lexem (oder klicken Sie auf „Gib mir ein anderes Lemma“, wenn Sie Schwierigkeiten haben, die richtige Inspiration zu finden).
Denken Sie daran: Um sowohl Wikidata Lexeme Forms als auch Orthohin nutzen zu können, müssen Sie sich zuerst anmelden und das Tool autorisieren, in Ihrem Namen zu bearbeiten!
Was ist Ihr Lieblingswerkzeug?
Dies war eine sehr kurze Galerie von Tools, die Ihnen das Leben bei der Bearbeitung von Wikidata erleichtern können. Wir haben versucht, die sehr bekannten Tools wie QuickStatements und Mix ’n‘ Match nicht aufzunehmen und so viele Nutzer wie möglich für ihre Kreativität zu würdigen – aber es besteht die Möglichkeit, dass wir Ihren Favoriten übersehen haben.
Machen wir es also wie bei den Wikimedia-Projekten üblich: Bearbeiten Sie diese Liste! Posten Sie in den Kommentaren, welches Ihr Lieblingswerkzeug oder -gerät ist, das wir übersehen haben, und erklären Sie, warum es für Sie nützlich ist, oder zeigen Sie Ihre eigene Arbeit und beschreiben Sie, worum es bei Ihrem Werkzeug geht.
Mehr Wissenswertes über Wikidata!
Am 29. Oktober feiert Wikidata den 10. Geburtstag! Aus diesem Anlass haben wir eine Reihe von Blogartikeln mit vielen interessanten Fakten über die Geschichte der weltweit größten freien Wissensdatenbank und ihrer einzigartigen Community veröffentlicht:

Teil 1 über die Menschen, die Wikidata zu dem kollaborativen Projekt gemacht haben, das es heute ist.

Teil 2 über die Menschen, die Wikidata zu dem kollaborativen Projekt gemacht haben, das es heute ist.

Teil 1 über den Einfluss von Wikidata und den Mitwirkenden bei der Förderung der Wikimedia-Mission.

Teil 2 über den Einfluss von Wikidata und den Mitwirkenden bei der Förderung der Wikimedia-Mission.

Wikidata hat die Marke von 100 Millionen Items überschritten. Lydia Pintscher spricht über die Bedeutung dieses Meileinsteins.

Vor zehn Jahren wurde der Grundstein für Wikidata gelegt. Lydia Pintscher über die Anfänge.








