Wikidata & Tools: the Story of a Crafty Community

Luca Martinelli [Sannita]
11. October 2022
Wikidata is approaching its tenth birthday, and to celebrate this incredible milestone, we wanted to explore the various ways in which Wikidata became the collaborative project it is today.
Arguably one of the reasons for Wikidata’s success was the irrepressible ingenuity of its community, especially when it comes to tools and hacks to make the editors’ life easier. A story that started within 72 hours from the project’s launch, when Tpt created slurpInterwiki – a script that allowed editors to import all the interwiki links stored on a page into Wikidata with a couple of clicks instead of one at a time.
In this blog post, we will describe some of those community-created tools which cover many aspects of contribution, may it be compiling items or adding identifiers, adding references or Lexemes, and so on. So, open your common.js and/or gadget preferences in another tab and be ready to simplify your life even further!
Go to:
Editing labels, descriptions and aliases
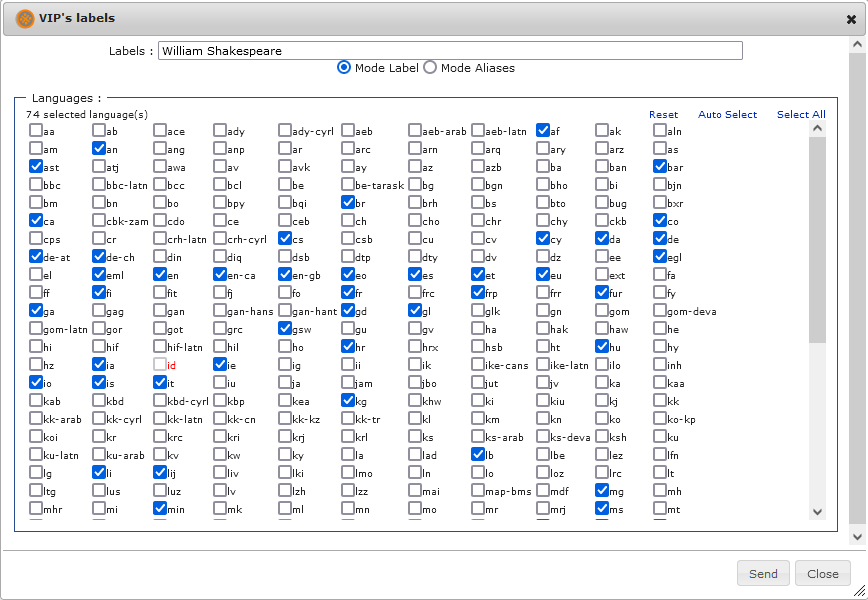
Realized by Jitrixis, nameGuzzler (also known as “VIP’s labels”) is a very useful way to add the same label or aliases in many languages in one take. This is particularly convenient when dealing with items about biographies.

The tool allows you to select manually which languages you want to add a label or an alias in or you “auto select” for a predefined set of languages. In this case, you need to set up a separate “nameGuzzlerOption.js” page – here’s an example of how you can set it up. To install it, copy-paste in your common.js the following code: importScript(‘User:Jitrixis/nameGuzzler.js’);
Another cool Jitrixis’ tool, which was promoted at gadget status, is LabelLister. This script shows a list of all labels, descriptions, and aliases in all supported languages on a specific item, giving editors also the possibility to freely add or edit them.

To install it, just go to your preferences and tick the box. We also suggest you try the “beta version” of the tool which allows you to add/edit data in a much easier way.
Filling out items about names
Namescript is a user script that comes in handy if you need to quickly compile an item relative to a name or a surname. Created by Lucas Werkmeister and Harmonia Amanda, it provides you with quick step-by-step instructions about what properties (and which values) you should add to compile such items.
To install it, copy-paste in your common.js the following code: mw.loader.load(‘//www.wikidata.org/w/index.php?title=User:Harmonia_Amanda/namescript.js&action=raw&ctype=text/javascript’);
As the tool’s main page states, this javascript only works with a selected number of alphabets and scripts. If your native one is not included, consider helping out Lucas and Harmonia in improving their javascript!
Two easier ways to add identifiers
Created by 1Veertje, identifierInput is a javascript script that might be useful for those editors who are keen at adding identifiers. It works in a rather simple way: after entering the identifier property, just copy-paste the full URI as value, and the script will automatically strip the identifier out of it.
To install it, copy-paste in your common.js the following code: mw.loader.load(‘//www.wikidata.org/w/index.php?title=User:1Veertje/identifierInput.js&action=raw&ctype=text/javascript’);
Also on the topic, if you work with authority control there’s another script that might help you import a lot of identifiers. The script is called moreIdentifiers and has been created by Bargioni. Once integrated in your common.js, the script will help you automatically import in a biography item all authority control identifiers which are also part of Virtual International Authority File.
This tool requires some configuration first – but fear not! Bargioni created a detailed page of instructions in which all required steps for installing it are explained.
Give references a chance!
Strictly related to the previous script, Bargioni also created UseAsRef, a tool that allows editors to add references to statements using external IDs as sources. A feature that might prove helpful, for example, when adding biographical data from an external authority control identifier. To install it, copy-paste in your common.js the following code: importScript(‘User:Bargioni/UseAsRef.js’);

As for the other tool created by him, there is a detailed page of instructions on how the tool works. There are also two video tutorials: the first is dedicated to external IDs, the second gives a more general presentation of the tool.
Another tool that simplifies reusing references is DuplicateReferences. This tool simply adds a link that allows you to first copy a reference, and then paste it in other statements inside the same item. To install it, just go to your preferences and tick the box. Note that, if you add a new reference and then you want to reuse it, you have to first refresh the page.
Tools to check and improve item quality
A huge chunk of our attention goes, of course, in improving the overall quality of items. Recoin is a handy tool that compares similar items and shows the relative completeness of information on a given item.
The tool’s scope is to help editors know where to potentially focus their attention, as well as making data reusers aware of the level of completeness of an item. To install it, just go to your preferences and tick the box.
If you’re more focused on data round-tripping and checking against other databases, then Mismatch Finder is the tool for you. Realized by Wikimedia Deutschland and hosted on Toolforge, it helps you find data in Wikidata that differs from the data in another database, catalog or website.

The tool is easy to use: paste your list of items inside the tool (taking care to place one per line) and click on “check items”. If any mismatches exist, you will then be presented with a list of data to review. For each, you have four possible statuses you can assign (as shown in the screenshot). After you’re done checking, click on “Save reviews”. Remember: you must first login and authorize the tool to edit on your behalf!
You can also install the gadget version, by copy-pasting in your common.js the following code: mw.loader.load(‘User:Guergana_Tzatchkova_(WMDE)/MismatchFinderWidget.js’);
Lexeme Forms and Senses, made easy
Last but not least, there are also tools out there to help you contribute to Lexicographical Data! The easiest tool to use for creating new Lexemes is Wikidata Lexeme Forms, created by Lucas Werkmeister. The tool is hosted on Toolforge and it supports 32 different languages (with a potential expansion for another 16).
In order to use the tool, you should first select a template on the index page (e. g. “English noun”), and then fill in the Forms based on the example sentences (the first Form will become the lemma). Once you’re done, you can submit the page and the Lexeme will be automatically created in your name. In case you need help or you want to help adding other templates to the tool, you can go to the tool’s page on Wikidata.
The other tool that we want to feature in this gallery is Orthohin, which is also hosted on Toolforge. Created by Mahir256, it gives you the opportunity to easily add senses to existing Lexemes without one.
Using Orthohin is easy: select a language and you’ll be presented with a Lexeme. Type in a brief description of it and then click on “Add”. Once you’re done, repeat the same action with a new Lexeme (or click on “give me another lemma”, if you have trouble finding the right inspiration).
Remember: to use both Wikidata Lexeme Forms and Orthohin, you must first login and authorize the tool to edit on your behalf!
What’s your favorite tool?
This was a very brief gallery of tools that can make your life easier when editing Wikidata. We tried to not include the very well known ones, like QuickStatements and Mix ‘n’ Match, and to credit as many users as possible for their creativity – but there’s the possibility that we missed your favorite.
So, let’s do as we usually do on the Wikimedia projects: edit this list! Post in the comments what is your favorite tool or gadget that we missed, explaining why it’s useful for you, or show off your own work and describe what your tool is about.
More things to know about Wikidata
On October 29, Wikidata celebrates its 10th birthday! To mark the occasion, we’ve published a series of blog articles with lots of interesting facts about the history of the world’s largest free knowledge database and its unique community.

Part 1 about the people who made Wikidata the collaborative project it is today.

Part 2 about the people who made Wikidata the collaborative project it is today.

Part 1 on the impact of Wikidata in fostering the Wikimedia mission.

Part 2 on the impact of Wikidata in fostering the Wikimedia mission.

Wikidata has passed the 100 million item mark. Lydia Pintscher talks about the significance of this milestone.

10 years ago, the foundations for Wikidata were laid. Lydia Pintscher on the beginnings.








